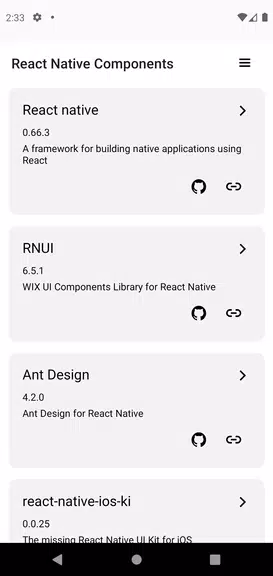
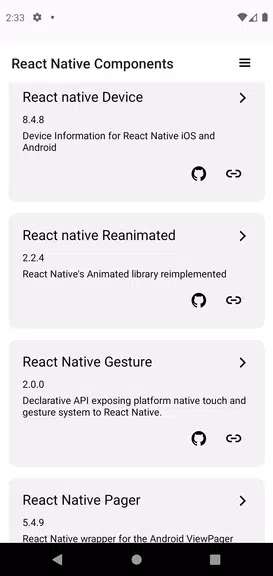
使用我们创新的 Explorer 应用程序探索庞大的 Expo 和 React Native UI 组件库。 通过即时预览来展示项目中每个组件的外观,消除集成猜测。 这种“先试后买”的方法通过提供对组件细微差别和适应性的清晰洞察,节省了开发时间并最大限度地减少了返工。 我们简化的界面允许快速组件探索,使您能够专注于构建卓越的应用程序,而无需繁琐的手动调整。
Expo 和 React Native Component Explorer 的主要功能:
-
即时 UI 组件预览:立即可视化组件,消除集成不确定性。 准确了解组件在项目中的显示和行为方式,确保无缝设计集成。
-
深入组件分析:在实现之前了解每个组件的复杂性。深入了解功能和适应性,做出明智的决策并减少返工。
-
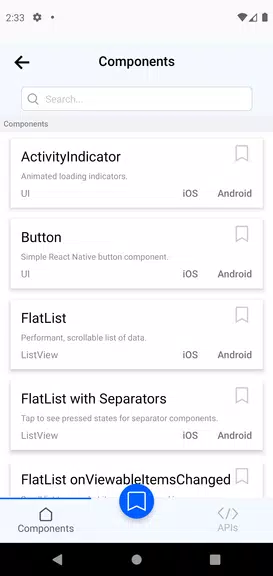
高效直观的导航:快速探索组件,节省宝贵的开发时间。友好的用户界面提供详细的组件信息,无需手动定制。
-
真实组件演示:在真实场景中体验组件。 该应用程序需要特定权限才能准确演示组件与设备功能的交互。
-
广泛的组件示例:访问所有 React Native 组件和 API 的全面演示,释放 React Native 在您的项目中的全部潜力。
-
持续更新和增强:受益于包含最新 React Native 版本和库改进的定期更新,确保访问最新功能。
用户提示:
- 利用搜索功能快速定位特定组件。
- 利用详细的组件信息来了解功能和自定义选项。
- 尝试组件组合以创建有凝聚力的应用程序设计。
摘要:
使用我们的 Expo 和 React Native 组件浏览器体验轻松的组件探索。 即时预览、全面的详细信息和直观的界面使开发人员能够为其项目选择完美的组件。 避免耗时的试错 – 立即下载应用程序并充满信心地构建卓越的应用程序。