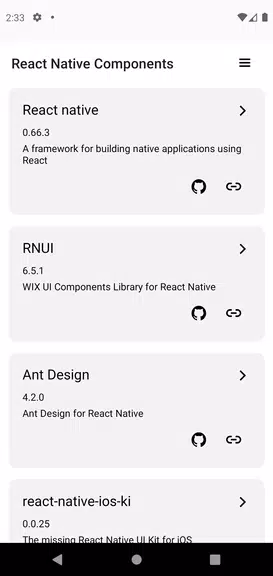
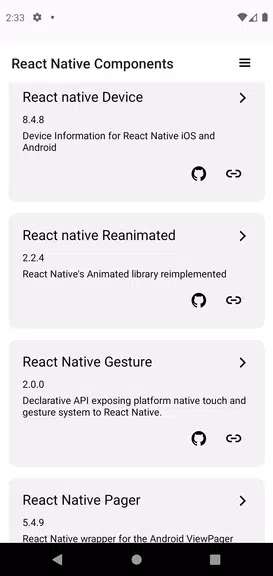
혁신적인 Explorer 앱을 사용하여 Expo 및 React Native UI 구성 요소의 방대한 라이브러리를 탐색해 보세요. 프로젝트 내 각 구성 요소의 모양과 느낌을 보여주는 즉시 미리 보기를 통해 통합 추측을 제거하세요. 이러한 "구매 전 체험" 방식은 구성 요소의 미묘한 차이와 적응성에 대한 명확한 통찰력을 제공함으로써 개발 시간을 절약하고 재작업을 최소화합니다. 간소화된 인터페이스를 통해 구성 요소를 빠르게 탐색할 수 있으므로 지루한 수동 조정 없이 뛰어난 앱을 구축하는 데 집중할 수 있습니다.
Expo 및 React 네이티브 구성 요소 탐색기의 주요 기능:
-
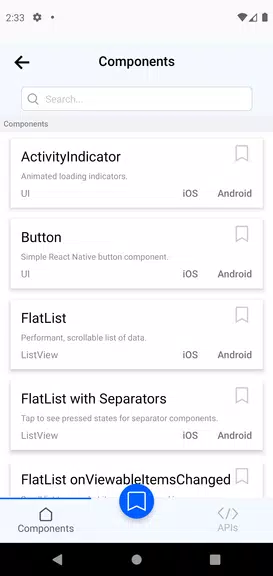
인스턴트 UI 구성요소 미리보기: 구성요소를 즉시 시각화하여 통합 불확실성을 제거합니다. 프로젝트에서 구성 요소가 어떻게 나타나고 작동하는지 정확하게 확인하여 원활한 디자인 통합을 보장합니다.
-
심층적인 구성요소 분석: 구현하기 전에 각 구성요소의 복잡성을 이해합니다. 기능과 적응성에 대한 통찰력을 얻고 정보에 입각한 결정을 내리고 재작업을 줄입니다.
-
효율적이고 직관적인 탐색: 구성요소를 빠르게 탐색하여 귀중한 개발 시간을 절약하세요. 사용자 친화적인 인터페이스는 수동으로 맞춤화할 필요 없이 자세한 구성 요소 정보를 제공합니다.
-
현실적인 구성요소 시연: 실제 시나리오에서 구성요소를 경험해 보세요. 기기 기능과 구성 요소의 상호 작용을 정확하게 보여주기 위해 앱에 특정 권한이 필요합니다.
-
광범위한 구성 요소 예: 모든 React Native 구성 요소 및 API의 포괄적인 데모에 액세스하여 프로젝트에서 React Native의 잠재력을 최대한 활용하세요.
-
지속적인 업데이트 및 개선: 최신 React Native 버전과 라이브러리 개선 사항을 통합한 정기 업데이트를 통해 최신 기능에 대한 액세스를 보장하세요.
사용자 팁:
- 검색 기능을 활용하여 특정 구성요소를 빠르게 찾으세요.
- 자세한 구성 요소 정보를 활용하여 기능과 사용자 정의 옵션을 이해하세요.
- 일관적인 앱 디자인을 만들기 위해 구성요소 조합을 실험해 보세요.
요약:
Expo 및 React Native 구성 요소 탐색기를 사용하여 손쉬운 구성 요소 탐색을 경험해 보세요. 즉각적인 미리보기, 포괄적인 세부 정보 및 직관적인 인터페이스를 통해 개발자는 프로젝트에 완벽한 구성 요소를 선택할 수 있습니다. 시간이 많이 걸리는 시행착오를 피하세요. 지금 앱을 다운로드하고 자신있게 뛰어난 앱을 구축하세요.