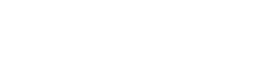
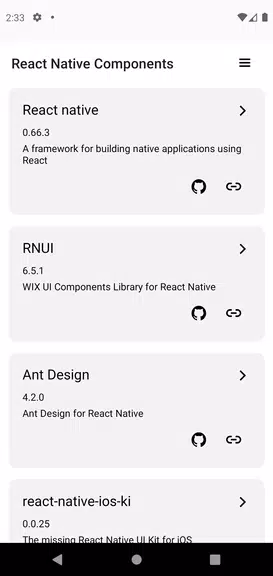
使用我們創新的 Explorer 應用程序探索龐大的 Expo 和 React Native UI 組件庫。 通過即時預覽來展示項目中每個組件的外觀,消除集成猜測。 這種“先試後買”的方法通過提供對組件細微差別和適應性的清晰洞察,節省了開發時間並最大限度地減少了返工。 我們簡化的界麵允許快速組件探索,使您能夠專注於構建卓越的應用程序,而無需繁瑣的手動調整。
Expo 和 React Native Component Explorer 的主要功能:
-
即時 UI 組件預覽:立即可視化組件,消除集成不確定性。 準確了解組件在項目中的顯示和行為方式,確保無縫設計集成。
-
深入組件分析:在實現之前了解每個組件的複雜性。深入了解功能和適應性,做出明智的決策並減少返工。
-
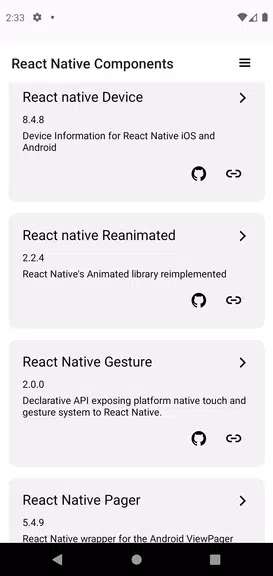
高效直觀的導航:快速探索組件,節省寶貴的開發時間。友好的用戶界麵提供詳細的組件信息,無需手動定製。
-
真實組件演示:在真實場景中體驗組件。 該應用程序需要特定權限才能準確演示組件與設備功能的交互。
-
廣泛的組件示例:訪問所有 React Native 組件和 API 的全麵演示,釋放 React Native 在您的項目中的全部潛力。
-
持續更新和增強:受益於包含最新 React Native 版本和庫改進的定期更新,確保訪問最新功能。
用戶提示:
- 利用搜索功能快速定位特定組件。
- 利用詳細的組件信息來了解功能和自定義選項。
- 嚐試組件組合以創建有凝聚力的應用程序設計。
摘要:
使用我們的 Expo 和 React Native 組件瀏覽器體驗輕鬆的組件探索。 即時預覽、全麵的詳細信息和直觀的界麵使開發人員能夠為其項目選擇完美的組件。 避免耗時的試錯 – 立即下載應用程序並充滿信心地構建卓越的應用程序。